【CSS】marginとpaddingの違いについて図でまとめてみた

文字と画像の間に余白を作りたいけど、どうやってやればいいんだろう・・・
そんな時はmarginとpaddingプロパティを使い分けるのがいいんじゃ。
margin(マージン)とpadding(パディング)とは?
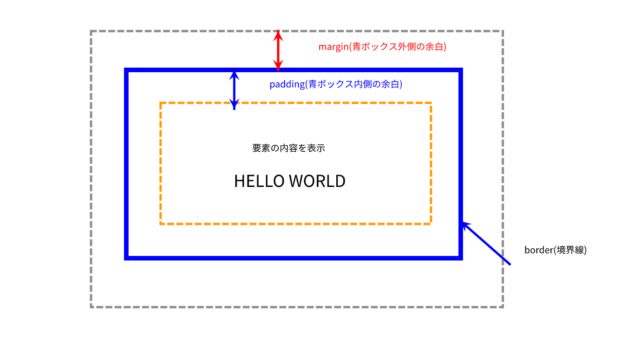
両方とも余白を決める時に使うんじゃ。以下の画像を見てみてほしい。赤枠の部分が余白じゃ。

ボックスモデルとは?
全ての要素は表示領域(helloworldとか)、境界線、内側の余白(padding)、外側の余白(margin)が存在するんじゃ。
それらの事をまとめてボックスモデルと呼んでおる。


・表示領域の部分は 黄色で囲まれた部分HELLOWORLDを表しています。
・paddingは境界線と表示領域の間の余白部分になります。
・marginは境界線の外の部分の余白を表しています。
境界線を境目にして、paddingとmarginが分かれているね。
そう。paddingは内側から広げていくというイメージじゃな。marginは単純に余白を作るものと思っていいぞ。
プロパティの書き方
基本的に指定方法は同じなんじゃ。上下左右の余白を設定できるぞい。
| padding: 30px 40px 50px 60px; | 上30px、右40px、下50px 左60pxの余白をあける。 |
| padding: 30px 50px; | 上下30px、左右 50pxの余白をあける。 |
| margin: 20% 30%; | 上下20%、左右30%の余白をあける。 |
| margin: 20px; | 上下左右20pxの余白をあける。 |
| margin 0 Auto; | ブロック要素の中央寄せができる。 ※paddingではできません。 |
marginには確か特殊な使い方があったワンね。
そうじゃな。marginは 0 Auto と指定することで-ボックスを中央寄せにすることができる。div要素などのblock要素に作用し、インライン要素には効かないから注意じゃな。
インライン要素にはtext-align: centerを用いれば中央寄せできるゴリ。
結局marginとpaddingはどっちを使えばいいの?

- ボックスモデルの背景色を広げたい場合はpaddingを使う。
- marginは余白の相殺が起こる。
- box-sizing:border-boxを指定する場合の注意点。
それぞれ詳しく見ていきましょう。
ボックスモデルの背景色を広げたい場合はpaddingを使う。
何かを押すボタンを作りたい時、内部に余白を取りたいケースがあると思う。そんな時はpaddingを使おう。
padding指定していない場合
See the Pen eYJvQKW by kazuto1027 (@kazuto1027) on CodePen.dark
paddingを指定した場合
See the Pen LYGWXBr by kazuto1027 (@kazuto1027) on CodePen.dark
なるほど、こうゆう時に使えばいいんですね。
うむ、他にもあるボックスの文章内の余白を付けたり、ボックス同士の余白を空けたり様々な使い方があるんじゃ。
marginは余白の相殺が起こる。
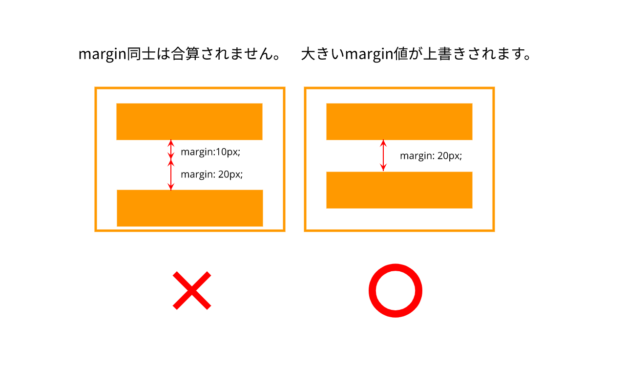
marginには余白同士の相殺が起きるんじゃ。以下例を見てみよう。

これは・・上の要素にmargin-bottom(下)、下の要素にmargin-top(上)を指定しているね。
そうじゃの。本来ならば合算して30pxの余白が出来るはずなんじゃが、marginの場合は合算できずに大きい数字によって相殺されてしまうんじゃ。
それだとレイアウトが崩れたり色々ありそうですね。。。
うむ。後述するが、基本的にはpaddingを用いて余白の調整をした方が無難じゃの。
box-sizing:border-boxを指定する場合の注意点。
そもそもbox-sizing:border-boxとはなんですか?
box-sizing:border-boxはリセットCSSの一部としても使われておる。ようはボックスのpaddingやborderをwidthに含めるか含めないか。の違いじゃ。スマートフォン向け対応をする時に設定するとレイアウトが乱れたりするのを防ぐことができるんじゃ。
marginはwidthに含まれないんですか?
そうなんじゃ。marginは含まれない。なので極力marginは使わないで余白を設定した方がいいんじゃ。
marginはどんな時に使うの?
じゃあmarginはどんな時に使えばいいんだろ。
先ほどいったように、単純に間隔を空けたい時に使えばいいんじゃ。こんな感じ。
See the Pen ZEQeVNm by kazuto1027 (@kazuto1027) on CodePen.dark
あとはmarginの相殺が起きないように同方向での余白に使用するのがベストじゃな。
まとめ
いかがでしたでしょうか。marginとpaddingの使い分けについて説明しました。分からない事があったら何でもコメントくださいね。
合わせて読みたい記事はこちら
Prev→→→未経験向けに徹底解説!WEBデザインbackgroundプロパティ編
Next→→→未経験向けに徹底解説! WEBデザイン 無料でサイト制作を学ぼう編➀
-
前の記事

backgroundプロパティのCSSの使い方をわかりやすく図で解説 2020.06.30
-
次の記事

エンジニアが高年収なわけを未経験者向けに解説します。 2020.07.03






コメントを書く