Javascript入門編~作れるアプリやサービス、メリットを紹介

Javascriptを学ぶメリットって何?
どんなものが作れるんだろう。
こんな悩みを解決していきます。
![]() 本記事でわかること
本記事でわかること
- プログラミングを学ぶ意味
- Javascriptのメリット・デメリット
- Javascriptで作れるアプリやサービス
- Javascriptを効率よく学べる方法
JavascriptはHTMLやCSSと合わせて、WEBページに動きをつけるプログラミング言語です。マウスの動きによるアニメーションやスマホのスワイプ機能などもJavascriptが使われています。
Javascriptを取得すると、めんどくさい操作を自動化できたりして、楽になりますよ。筆者もゲームアプリを自動化したり、副業で自動化コードを売ったりしてお金を稼いでいます。
今回は初心者向けにJavascriptの特徴やメリット、作れるアプリやサービスを紹介します。
- 1. そもそもプログラミングを学ぶ意味って?
- 2. 入門編:そもそもJavascriptってなに?
- 3. 入門編:Javascriptのメリットやデメリットをまとめました。
- 4. デメリット2つ
- 5. メリット10つ
- 6. 入門編:Javascriptの平均年収、求人数は?
- 7. 入門編:Javascriptを学んでいる人、学んだ人の口コミ評判
- 8. 入門編:初心者向けにJavascriptで作れるアプリやサービスを8つ紹介します。
- 9. 入門編:Javascriptに向いている人はこんなひと
- 10. Javascriptを効率良く学習する方法は?
- 11. 【厳選】Javascriptが学べるプログラミングスクールは?
そもそもプログラミングを学ぶ意味って?

プログラミングを学ぶ意味は主に3つあると思っています。
- 安定的に高収入を得られる
- 他の仕事にも活かせる能力にみにつく
- 個人で稼げる力がみにつく
プログラミングは効率的にお金を稼ぐ手段です。大変だな、面倒くさいなといったことを自動化すれば、それを必要としてくれる人に買ってもらえたり、色々な分野でお金になります。
またプログラミングを学ぶことによって、論理的に物事を解決する力が身に付きます。その結果、他の仕事や独立をする時にも活かすことが出来るのです。
プログラミングの習得によって、自分の人生は大きく変わることが出来るでしょう。筆者もその内の一人です。
↓プログラミングを学ぶメリットに詳しくまとめました↓
プログラミングを学習するメリットと大事なマインド3選をまとめてみた。
入門編:そもそもJavascriptってなに?

Javascriptは主にInternet ExplorerやFirefoxなどのブラウザ上で動くプログラミング言語のことです。
HTMLやCSSで表示を構築し、Javascriptで動きをつけるという流れが一般的です。
わかりやすい例でいうと、お問い合わせフォームの送信ボタンをクリックする時、画面の閉じるボタンを押した時の処理、画像をスライダー機能でスライドさせていく機能など・・・ 動きを必要とする機能全般に用いられます。
ちなみに名前にJavaとついていますが、「Java」とは全く別物です。
入門編:Javascriptのメリットやデメリットをまとめました。

デメリット2つ

ブラウザによって動きが異なる
Internet ExplorerやFirefox、Chromeなどさまざまなブラウザがありますが、
Javascriptは同じコードでもブラウザ毎によって動きが異なります。
規格が標準化されてはいるのですが、細かい部分で想定していた動きと異なる場合があるため、各ブラウザ毎にチェックをする必要があります。
処理速度が遅め
JavaScriptは、他の言語に比べると処理速度が遅いです。これはJavascriptがコンパイルを必要としない言語であるため、解析→解釈→変換というプロセスが必要になってくるためです。
対策としては、簡潔なコードを書くことで負担を減らす能力が求められます。
メリット10つ

環境に依存しない

Javascriptはブラウザ上で動く言語なので、WEBにアクセスできる環境であればOSやandroid、iosなどデバイスが異なっても動かすことができます。
環境に依存しないため、多くのWEBコンテンツの制作ができます。
求人数が多い

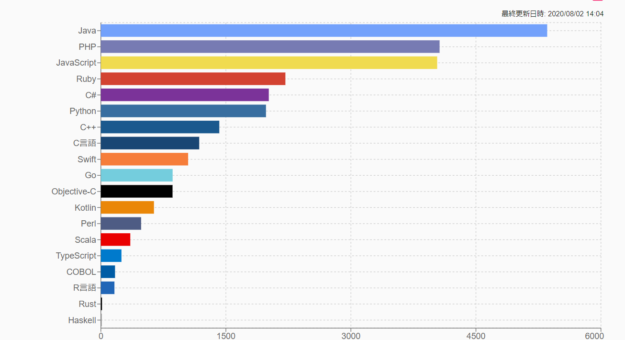
javascriptは環境に依存せず、多くのWEBコンテンツを作れるため需要も高いです。プログラミング言語別の求人数を計測しているNojovによると、javascriptはPHPに次いで第3位の求人数となっています。
独立しやすい

javascriptはWEBサイト制作で使われることもあり、クラウドソージングサービスの普及により個人に開発を頼む企業が増えてきました。
そのため、PC1つで完全在宅で作業できたり、場所に捉われない働き方もできる言語になります。そのため、他言語と比べても独立しやすいです。
以下がクラウドソーシングのWEBデザイン/コーディング案件です

将来性が高い

Javascriptは日々進化し続けており、ライブラリ、フレームワーク、拡張言語などにおいて新しいものが出来てきています。
今後はフロントエンド技術としてもJavascriptの需要がさらに高まっていくと見込まれるため将来性がある言語です。
初心者でも扱いやすい

Javascriptの構文はとてもシンプルです。後述しますがJqueryなどのライブラリを併用すれば、プログラミング経験の浅い人でもそれなりのものが作れる魅力があります。
フレームワークやライブラリが豊富

フレームワークで有名なのは「Angular」「React」「Vue」
ライブラリは「JQuery」などがあります。
IT業界においてライブラリというのは、「よく使われるものをまとめたもの」を指します。頻繁に使うものをまとめて再利用しやすくしてあります。
フレームワークはライブラリの機能に加えて設計まで行うものです。
本格的なアプリケーションの開発にはフレームワークを用います。
フロントエンド・バックエンド開発両方に使用できる

フロントエンドは 表面の目に見える部分、バックエンドは目に見えないシステム部分の開発を指しています。
Javascriptは幅広い開発に用いることが出来るので便利です。
環境構築がいらない

JavaやC言語などは環境構築が必要なので、PCに慣れていない方はここでつまずく可能性があります。しかしながら、Javascriptは環境構築が必要ないため勉強しようと思ったらすぐに実行することができます。便利です。
情報量がたくさん

Javascriptは需要の高い言語であるため、多くのエンジニアが使用しています。
そのためネット検索、teratailなどの情報サービスや文献などさまざまな場所に情報が存在します。初めて学習する人は色々つまずくことが多いのですが、情報量が多いので難なく勉強が出来るでしょう。
入門編:Javascriptの平均年収、求人数は?

みんなのスタンバイの調査によると、javascriptの平均年収は536万円でした。
たくさんある言語の中でもトップ10に入る人気言語になっています。
求人数はメリットの部分でも上げていますが、言語ランキングの中で第3位に位置しています。PHPと同じくらいなので、かなりの需要があることがわかります。
入門編:Javascriptを学んでいる人、学んだ人の口コミ評判

とりあえずJavascriptやっとけという風潮
フリーランスにも会社員にも向いている
求人数が多いよっていう意見
入門編:初心者向けにJavascriptで作れるアプリやサービスを8つ紹介します。
WEBサイト

動きのあるサイトを表現するにはJavascriptが欠かせません。
魅了されるデザインである株式会社イーエックス・パートナーズのページもJavascriptを使用して作られています。
ポップアップウィンドウ

学校などで一番最初に習う機能だと思います。
例えば、ゴミ箱を空にするときに「本当に削除しますが、よろしいですか?」と表示される機能のことです。
スライダー機能

Appleのサイトでも使用されています。画像を横にスライダーするように切り替える機能です。
JQureyスライダープラグインのFlickity公式サイトもスライド機能が使われています。
買い物サイトなどで料金をだす機能
料金の合計金額を計算する機能もJavascriptで作れます。
Ajax

Ajaxはページを移動せずにデータを取得したり、画像を表示できる機能のことです。javascriptで実装できます。
最も有名なのは位置情報を探す時に便利なgoogle mapなどです。
タイマー
現在時刻を取得、計算などができるのでタイマー、カウントダウン機能も作れます。
ソートや検索機能
データが複数ある表などを整理するときに 検索、並び替え機能などがあれば便利です。そういった機能を作る時にJavascriptを使用します。
画面やウィンドウの切り替え
画面の閉じるボタンであったり、開くボタン、ウィンドウを切り替えるボタンを押した時の動作もJavascriptを用いて作っています。
入門編:Javascriptに向いている人はこんなひと

Javascriptは求人数も豊富で今後の伸びしろが期待できます。
向いている人は以下の人です。

- プログラミング初心者の人
- WEB系の企業に行きたい人
- 将来フリーランスとしての活動も視野に入れている人
Javascriptを効率良く学習する方法は?

プログラミングを学ぶ方法は2つあります。
ひとつは独学で学ぶ方法。もうひとつはプログラミングスクールに通う方法です。
Javascriptは比較的簡単な言語ですが、独学では少し難しいです。プログラミングスクールに通った方が圧倒的に早く成長できます。
何故なら主に以下のメリットがあるからです。
- 現役のエンジニア講師による現場主義の指導
- コードが正しいかどうかをチェックしてもらえる
- ホワイト企業に就職出来る
実際筆者も「GEEK JOB」というスクールに通い、1ヵ月半ばという短い期間で東証一部のエンジニアになることが出来ています。
【厳選】Javascriptが学べるプログラミングスクールは?

IT業界ではWEBエンジニアが大人気なんです。知っていましたか?
理由は
- 個人の力を成長させやすい
- 自由な環境であることが多い
- 年収が上がりやすい(独立も可能)
私の友人もWEBエンジニアをしていますが、私服通勤ok、リモートワークok、フレックス制、仕事中に音楽聞いてもok、残業少ない(月10)、年収も実力に応じてかなり貰えるっていう神環境にいます。
無料で通えるスクールもいくつかあるので、参考にでも。
-
前の記事

PHP入門編~作れるアプリやサービス、メリットを紹介 2020.08.02
-
次の記事

Ruby入門編~作れるアプリやサービス、メリットを紹介 2020.08.04








コメントを書く