WEBサイトのメインコンテンツの決め方を分かりやすく解説

webサイトを作ってみたいけど、どうすればいいんだろう。
こんな悩みを解決していきますね。
以下のサイトが完成品です。頑張っていきましょう!

CSSのリセットをしよう。
CSSのリセットよりも人生のリセットをしたい…
・・・(めんどくさいからスルーしとこ)
・・・コホン。CSSのリセットはブラウザ(firefox、chrome等)毎に元々適用されていたCSSを一旦ゼロにして、どのブラウザでも同一の表示をさせる目的で使われるんじゃ。
様々なリセット方法があるが、今回はこちらを用いようと思う。コピペでOKじゃ。
<scss>
html,
body,
div,
span,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
abbr,
address,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
samp,
small,
strong,
sub,
sup,
var,
b,
i,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
list-style: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-decoration: none;
}
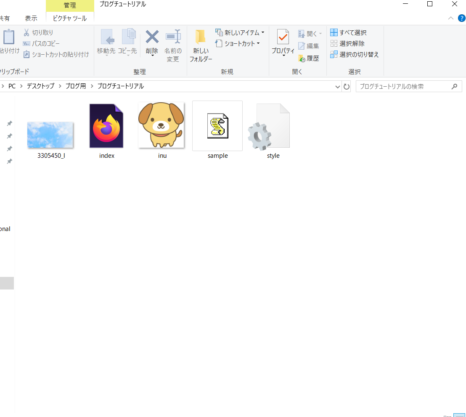
画像の置く場所について
画像ファイルは基本的にindex.htmlとstyle.cssと同じフォルダ内に置こう。

メインのレイアウトを決めよう!
次はいよいよメインコンテンツのレイアウトじゃ。量が多いからゆっくり説明していくぞい。
楽しみだワン!
以下がメインコンテンツのレイアウトになります。詳しく見ていきましょう。

構成としては、赤い枠の中に4つの青いサブ枠、さらにサブ枠の中に2つのサブサブ枠があるっていうイメージじゃな。
まずは4つの青いサブ枠をコーディングするんじゃ。
<html>
<main>
<div class="container">
<div class="main__logo"></div>
<div class="main__top"></div>
<div class="main__about"></div>
<div class="main__business"></div>
<div class="main__info"></div>
</div>
</main>
これでおおまかの型は出来上がりましたね。続いて緑のサブ枠の中身もコーディングしていきましょう。
トップ画面のコーディングをしよう!
<html>
<main>
<div class="container">
<div class="main__logo">
<img src="logo.png" alt="">
</div>
<div class="main__top">
<div class="main__top-news">
<time>2020年1月01日</time>
<p>年末年始休業のお知らせ</p>
<a class="viewmore" href="#">view more<span>+</span></a>
</div>
<div class="main__top-title">
<h1>Coding<br>Programing<br>life</h1>
</div>
</div>
<main>
<scss>
main {
color: white;
padding: 300px 0 50px 0;
}
.main__logo img {
position: absolute;
top: 13%;
left: 10%;
width: 50px;
height: 50px;
}
.main__top {
display: flex;
justify-content: space-between;
padding-bottom: 500px;
}
.main__top-title {
text-align: center;
h1 {
font-size: 60px;
text-shadow: 1px 1px 1px #919191, 1px 2px 1px #919191, 1px 3px 1px #919191, 1px 4px 1px #919191, 1px 5px 1px #919191, 1px 6px 1px #919191, 1px 7px 1px #919191, 1px 8px 1px #919191, 1px 9px 1px #919191, 1px 10px 1px #919191, 1px 18px 6px rgba(16, 16, 16, 0.4), 1px 22px 10px rgba(16, 16, 16, 0.2), 1px 25px 35px rgba(16, 16, 16, 0.2), 1px 30px 60px rgba(16, 16, 16, 0.4);
}
}
.main__top-news {
position: relative;
top: 100px;
padding: 80px;
background-color: black;
color: white;
p {
padding: 20px 0;
}
}
.viewmore {
color: white;
cursor: pointer;
}
ここまでついてこれた君達なら、何となく何をしているかわかるんじゃないかの?
サイトのロゴは絶対位置(サイトの左上基準)からの調整だワンね。
displayとjustify-contentプロパティで横並び、左右両端に配置しているゴリね。containerクラスで余白を空けているから、その分隙間が空いてるゴリね。
メインの文字の装飾はtext-shadowプロパティでしてるんと思うんだけど、すごいたくさん書かれているね。
その通り。text-shadowプロパティはテキストに影を付けるプロパティなんじゃが、数値をよく見てみると垂直方向のみ高くなっておる。この繰り返しで立体的な文字が作れるんじゃな。
ABOUT部分のコーディングをしよう!
つづいてmain_about部分のコーディングをしていきます。
以下がソースです。
<html>
<div class="main__about">
<div class="main__about-img"><img src="mountain.jpg"alt="">
</div>
<div class="main__about-describe descride">
<h2>ABOUT</h2>
<p>自然が作った水。50年以上雨風に打たれながら、強く、たくましく、ミネラル豊富なおいしい天然水になりました。 私たちは、森づくりを続けながらこの貴重な水を未来へ届けていきます。
</p>
<a class="viewmore" href="#">view more<span>+</span></a>
</div>
</div>
<SCSS>
.main__about {
display: flex;
justify-content: space-between;
padding-bottom: 300px;
}
.main__about-img img {
max-width: 100%;
height: Auto;
}
.main__about-describe {
text-align: left;
}
.main__about>div {
flex-basis: 40%;
}
aboutコンテンツは、画像とその説明文の二人に分けられているワン。
だいたい前と一緒じゃな。ただし今回は画像を使っているのでスマートフォン対応にするにあたって気を付けなければならない事がある。画像を用いる時は基本的にmax-widthを指定するということなんじゃ。
??? max-width(最大幅)とwidth(表示幅)の違いって?
max-widthはこれ以上大きく表示したくない値を示す値です。例えば画面を小さくするとはみ出してしまうケースがあります。その時max-width: 100%を指定してあげると表示内におさまるようになります。その際周りのpadding、borderの値を含んでいます。
widthは単純に画像幅を決めるプロパティです。その際周りのpadding、borderの値を含んでいないので、はみ出してしまう可能性があります。
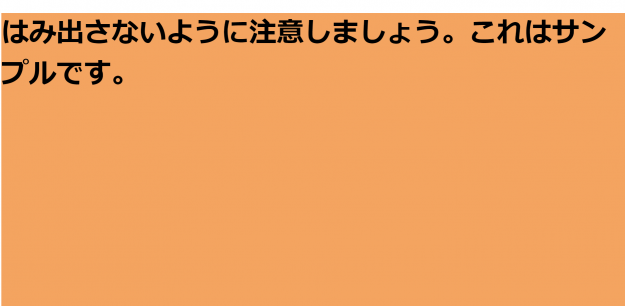
例を見てみましょう。
①max-widthを指定しなかった場合

②max-width:100%を指定した場合

きちんと枠内に収まっているのがわかりますね。幅に合わせて高さも調整する為に、height: Auto;も忘れずに書きましょう。
先生、flex-basisは何の為に書いたのですか?
うむ、これは画像と文字の間の余白を作るためじゃな。
これも%指定してあげる事で幅が変わっても同じ表示になるぞい。
.main__about>div {
flex-basis: 40%;
}
ちなみに.main__about>divの指定の意味は.main__aboutクラスの子要素の最初にくるdiv要素を指定しておる。
ここでいうと、.main__about-imgクラスに指定しているdiv要素という意味じゃな。
まとめ
いかがでしたでしょうか? この調子で後半部分のコーディングもしていきましょう!
合わせて読みたい記事はこちら
Prev→→→【WEBデザイン】未経験向けに徹底解説!デザインの良いサイトの作り方②
Next→→→【WEBデザイン】未経験向けに徹底解説!デザインの良いサイトの作り方➃
-
前の記事

WEBデザインのレイアウトのヘッダー部分を分かりやすく解説するよ 2020.06.21
-
次の記事

WEBサイトのレイアウトのフッター部分を決めよう 2020.06.23







コメントを書く