レスポンシブWEBデザインとは?サンプルも交えてわかりやすく解説

レスポンシブwebデザインについてわかりやすく教えてほしい。スマホ対応ってどうやるの?
こんな悩みを解決していきますね。
今回はレスポンシブWEBデザインについて説明しようかの。WEBサイト制作において無くてはならないものなんじゃ。
どういった時に使うんですか?
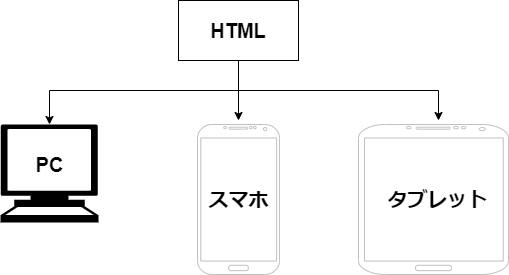
ほぼ、全てのサイトに使われているといっても良い。主にスマートフォンやタブレットなど異なるデバイスを一つのHTMLで管理しておるんじゃ。
レスポンシブデザインとは?
一般的にPCやスマホなどそれぞれ対応した別のHTMLファイルで作成されていますが、レスポンシブWEBデザインを用いる事により、1つのHTML及びCSSで調整する事により大幅な作業時間の短縮などのメリットがあります。

・メリット
・作業時間(工数)の短縮、メンテナンスの効率化
・同じURLを使用できる
・デバイス毎にデザインを決めなくて済む
・検索サイトのエンジンに上位検索されやすい。
などがあげられます。
・デメリット
・様々なデバイスに対応させる為、設計やデザインを行う際は、綿密に行う必要がある。
・ページを読み込む際、スマホ用、タブレット用など複数のデバイスのデータも読み込む為サイト表示が遅くなりがち。
・そもそもモバイルとPCでは利用層が異なるので、別々にした方が良い場合も
レイアウトの種類
レスポンシブレイアウト
私が作成したサイトもレスポンシブレイアウトで作られています。
例えば表示幅300pxから600pxはスマホ表示といった感じです。
途中でいきなりレイアウトが変わるのが特徴です。
CSSで各デバイズ毎の不必要な要素を削除できるので、細かな修正が効きます。
最近ではこちらが一番多く見かけますね。

リキッドレイアウト
画面幅に合わせてボックスが伸び縮みします。
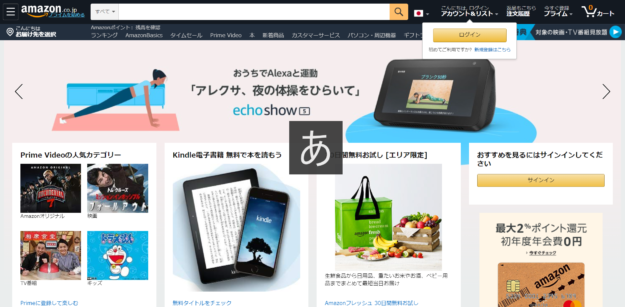
アマゾンなどECサイトによく使われています。
レスポンシブレイアウトよりこちらを使うメリットとしては、デバイスの規格変動が起きても対応できるという点ではないでしょうか。
例えばより幅の大きな、または小さなデバイスが出てきても対応可なのが強みですね。


フレキシブルレイアウト
リキッドレイアウトにコンテンツの最小、最大幅を追加したものになります。
最大に指定した幅より画面が大きい場合は左右に余白ができます。
フレキシブルレイアウトは特定の端末(PCやスマホ)でのみ幅を固定したい場合に使うと良いでしょう。以下三井不動産株式会社の例です。


レスポンシブWEBデザインの作り方
メディアクエリとは?
レスポンシブ化にあたってメディアクエリというものを理解していこう。メディアクエリとは端末の種類、それに伴う幅の変化などで見え方を変える時に用いるんじゃ。
なんだか難しそう….
メディアクエリにはメディア特性とメディアタイプの2種がある。
作り方は案外簡単なんじゃ。覚える事は2通りじゃの。
➀meta viewportタグの追加
ヘッダー内に以下を追加してください。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
viewportは表示幅のことじゃ。今この画面を見ている全体といったとこかの。content=”width=device-widthとする事で、デバイス毎に表示幅を変化させることが出来るんじゃの。initial-scaleはページを拡大縮小する際の表示倍率の事じゃの。
②@mediaの追加
CSS(SCSS)に以下を追加してください。
@media screen and (min-width: 〇〇px) and (max-width: 〇〇px) {
//ここにレスポンシブ用のCSSを記述
}
min-widthは最小幅、max-widthは最大幅を表すんじゃ。
例えばmin-width:300px、max-width:600pxに設定した場合その範囲内でCSSが適用されるぞい。
先生、screenというのは何でしょうか?
これはメディアの種類を示しておる。これがメディアタイプと言われるやつじゃ。下で説明していくぞ。
メディアタイプの種類
メディアタイプは主に4つです。
・all
全てのデバイスに対応
・screen
printとspeech以外の全てに対応
・print
プリンター。印刷する時のみに適応したい場合に使用
・speech
音声合成に使用(スクリーンリーダー等) などがあります。
メディア特性の種類
メディア特性は以下があげられます。
・width
ビューポートの幅
・height
ビューポートの高さ
・orientation
ビューポートの向き 値は2種類で portrait (縦長) or landscape (横長)
・aspect-ratio
アスペクト比(ビューポートの高さと幅から計算)
その他様々な特性があります。参考: MDN メディアクエリの使用より
メディアクエリに関してはこんなものがあるんだっていう認識さえしてくれればおkじゃ。用語は全部覚える必要はないぞ。
まとめ
いががでしたでしょうか? ここで学んだ事を活かして様々なデバイスに対応できるサイトを作っていましょう!
合わせて読みたい記事はこちら
Prev→→→未経験向けに徹底解説!WEBデザイン display編
Next→→→未経験向けに徹底解説!WEBデザイン フレックスボックス(flexbox)編
-
前の記事

WEBサイトのレイアウトのフッター部分を決めよう 2020.06.23
-
次の記事

WEBデザインにおけるJQueryの使い方をわかりやすく解説します。 2020.06.25







コメントを書く