positionプロパティとは?分かりやすく図でまとめてみた。

今回は位置決めに便利なプロパティを紹介するぞい。
具体的にどんな時に使うワン?
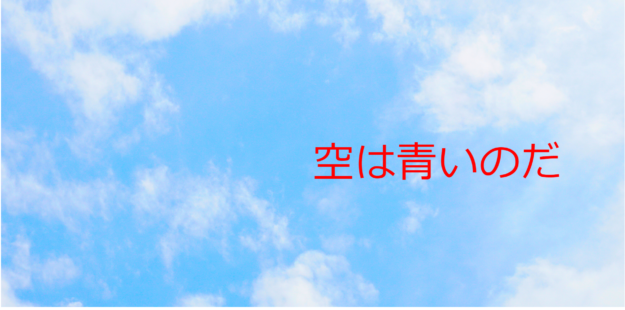
そうじゃな。例えば画像の上に文字を重ねたい時に好きな位置に文字を置ければ便利じゃろ。例えば下の図を見てほしい。


こんな感じで好きな位置に配置できるんじゃ。
これは便利なプロパティだね。皆も是非とも覚えてほしいゴリ。
位置を決める。positionプロパティとは?
先ほどざっくり紹介しましたが、結論からいうと、要素の位置を決めるプロパティです。
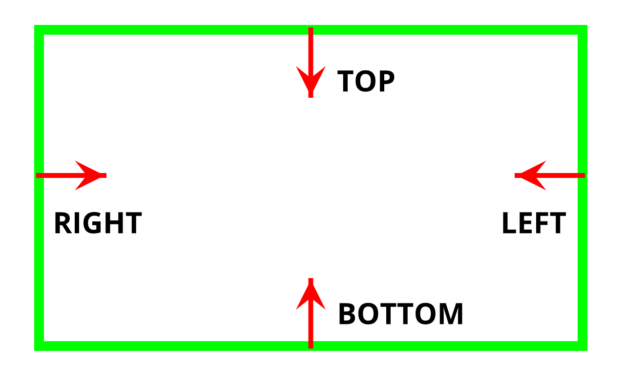
上下左右自由自在に動かす事ができます。値はtop(上)、left(左)、right(右)、BOTTOM(下)の4つを使います。下図のイメージです。

topから〇〇px、bottomから〇〇pxという風に自由自在に動かす事が出来るぞ。
topとleftなど複数を組み合わせる事が出来る。
例えば、top:0 left:0と書けば左上に合わせる事が出来るんじゃ。先ほどの図も左上に合わせておる。

positionプロパティの値一覧
| static(初期値) | 初期状態の値 |
| relative | 現在の位置を基準に相対的な位置決めを行う。 |
| absolute | 親要素の左上を基準に絶対的な位置決めを行う。 |
| fixed | 固定する時に用いる(ヘッダーなど) |
それぞれ詳しく見ていきましょう。
position:staticの使い方
staticは何も指定していない時の初期値になるんじゃ。
staticは特に意識しなくてもいいです。ただ、staticは以下の制限がかかるので
その点だけは覚えておきましょう。

- topやleftなどを指定しても効かない
- ※重要 z-indexプロパティが効かない(指定したい場合は初期値以外の値に変えよう)
z-indexプロパティは要素の重なり順を指定するプロパティなんだ。頻繁に使用するプロパティだからこれは覚えておこう。
position:relativeの使い方
relativeは2通りの使い方がある。一つは親要素に指定してabsoluteと一緒に使う使い方、もう一つは単独で使用して、現在の位置を基準にして位置を決める時に使うんじゃ。
relativeを用いて単独で動かしている例です。
See the Pen jOWGMwO by kazuto1027 (@kazuto1027) on CodePen.dark
現在の位置からleft方向へ50px動かしておるんじゃ。
position:absoluteの使い方
position:absoluteは、親要素にrelativeを指定して使うプロパティだったワンね。
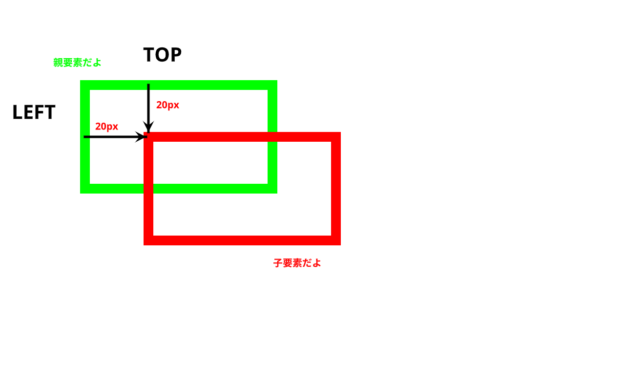
そうじゃの。position:absoluteは子要素に指定しよう。親要素の左上を基準にして配置されるんじゃ。下図をみてほしい。

TOPとLEFT方向からそれぞれ20pxずつ動かしているね。
うむ。値は%だったりマイナスの値を取る事もできる。
以下がサンプルコードになります。各自確認してみてください。
See the Pen QWyqdeP by kazuto1027 (@kazuto1027) on CodePen.dark
position: fixedの使い方
position: fixedは要素を固定する時に使うんじゃ。よく使われるのはヘッダーをスクロールしても動かさないようにする時かの。
画面をスクロールバーで上げ下げしてみてください。ヘッダーがついてくるのがわかります。
See the Pen bGEoqpZ by kazuto1027 (@kazuto1027) on CodePen.dark
まとめ
positionプロパティを使う時は以下のポイントに気をつけよう。

- z-indexを指定する時はstatic以外で!
- 上下左右自在に移動できる。基準は左上
- fixedは要素を固定すると覚えよう
- absoluteはrelativeで一緒に使おう
合わせて読みたい記事はこちら
Prev→→→未経験向けに徹底解説!WEBデザイン フレックスボックス(flexbox)編
Next→→→未経験向けに徹底解説!WEBデザインbackgroundプロパティ編
-
前の記事

WEBサイトをレスポンシブ化する手順をわかりやすく解説 2020.06.28
-
次の記事

backgroundプロパティのCSSの使い方をわかりやすく図で解説 2020.06.30






コメントを書く