backgroundプロパティのCSSの使い方をわかりやすく図で解説

backgroundプロパティはよく使うCSSだね。一番使う頻度が多いのはbackground-colorプロパティかな?
backgroundプロパティは背景関連のプロパティで、かなり使われる頻度が多いから量は多いが頑張って覚えよう。
backgroundプロパティって?
backgroundは結論から言うと、背景全般の設定をするプロパティです。
例えば背景の色と設定したり、画像を挿入したり、背景の位置決めなどを行ったりします。その中でも覚えるべき重要なプロパティのみ集めました。
以下がプロパティ一覧になります。
| プロパティ名 | 値 | 説明 |
| background-image ☆重要 | url | 背景画像を決めます。 |
| background-color ☆重要 | rbgaや#FFFFFF(16進数)、blackなど | 背景色を決めます。 |
| background-size ☆重要 | coverまたはcontainなど | 背景のサイズをどうするか決めます |
| background-attachment | scrollまたはfixed | 背景画像を固定するか決めます。 |
| background-repeat ☆重要 | repeatまたはrepeat-Xまたはrepeat-Yまたはno-repeat | 背景画像を繰り返すか決めます。 |
| background-position | pxまたは%またはcenterなど | 背景の配置位置を決めます。 |
一つずつ見ていきましょう。
background-imageの使い方
background-imageは背景画像を指定するプロパティじゃな。値にはurl(絶対パスか相対パス)と指定する。
下の図を見てみましょう。今回はポチ君の画像を探します。ポチ君のURLはinu.pngです。

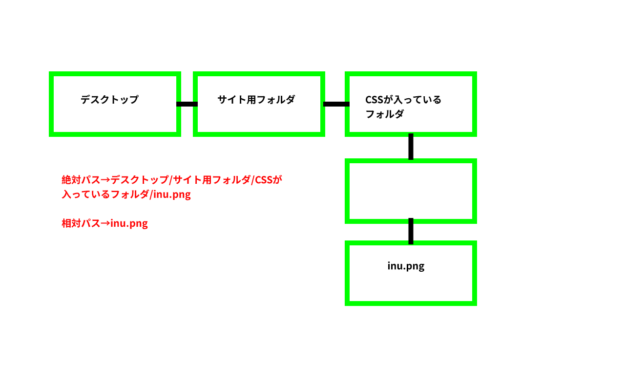
下の図を見てください。

絶対パス・・・URLでページを指定します。URLは完全なものでなければなりません。下の図ですと、デスクトップ/サイト用フォルダ/CSSが入っているフォルダ/inu.pngまで探さなければなりません。少々面倒ですね。
相対パス・・・CSSが入っているフォルダからのURLで探します。この場合はindex.cssが入っているフォルダの中にinu.pngがあるので、url(inu.png)だけの記述でおっけーです。こっちのが楽ですね。
background-colorの使い方
background-colorは背景色を決めるプロパティだワンね。
指定方法は以下のものがあります。
| rgba | red green blueの3色カラーモデルにa(alpha)が加わったもの。 aは不透明度を表し、0(完全に透明)~1(不透明)です。 例:background-color: rgba(255,255,255,0.5)で半透明の黒を表す。 |
| rgb | 上記の不透明度が指定できないバージョン。 |
| 16進数 | #FFFFFFなど |
| 直接指定 | black(黒)、white(白)など |
以下がサンプルコードです。
See the Pen mdVBYRZ by kazuto1027 (@kazuto1027) on CodePen.dark
どれも同じ色を使っている事がわかりますね。
background-sizeの使い方
指定方法は以下のものがあります。
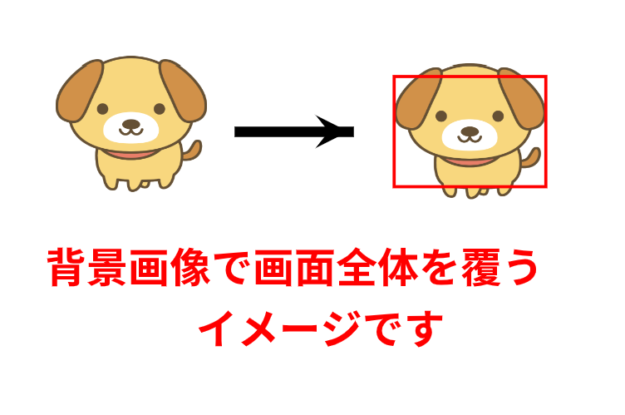
| cover | 縦横比を保持したまま、画面全体を画像が覆うように拡大・縮小します。画面を全体で埋める時に用います。 |
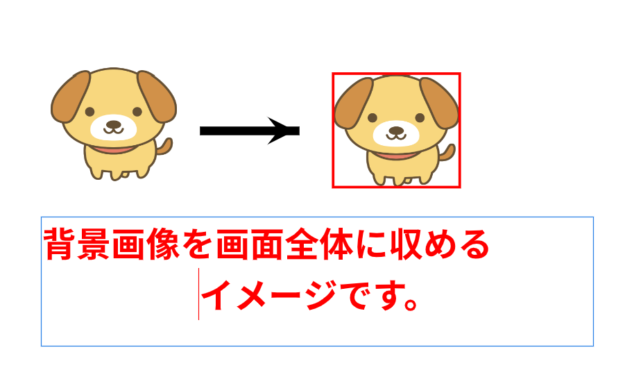
| contain | 縦横比を保持したまま、画像が画面に収まるように拡大・縮小します。背景画像全体を表示させたい時に用います。 |
| px %指定など | 縦幅、横幅を自由に指定する事が出来ます。 |
coverはこんなイメージです。背景で画面全体をcover(覆う)時に用います。

containはこんなイメージです。背景画像を全て納めたいに使用します。


background-sizeを指定する時は一緒にheightを指定しましょう。height指定がないと画面に表示されません。
background-attachmentの使い方
値は以下のものになります。
| scroll(初期値) | スクロールすると画像も同様にスクロールします。 |
| fixed | スクロールすると画像は固定されスクロールされません。 |
サンプルコードを用意したので、適当な背景画像をurlに移し替えて実装してみてください。
<HTML>
<body>
<div>
<p>あおいそろしろいくも</p>
<p>あおいそろしろいくも</p>
<p>あおいそろしろいくも</p>
<p>あおいそろしろいくも</p>
</div>
</body>
<CSS>
body {
background-image: url(サンプル.png);
height: 3000px;
background-attachment: fixed;
}
p {
position: relative;
top: 50%;
left: 20%;
font-size: 50px;
color: red;
}fixedを指定すると、背景画像は固定され文字だけ動いているのがわかるぞい。
background-repeatの使い方
値は以下のものになります。
| repeat | 画面いっぱいまで繰り返します。 |
| repeat-x | X軸方向(横方向)のみ繰り返します。 |
| repeat-y | Y軸方向(縦方向)のみ繰り返します。 |
| no-repeat | 繰り返しません。 |
かわいいポチ君の画像です。これを背景画像に指定するとどうなるでしょうか。

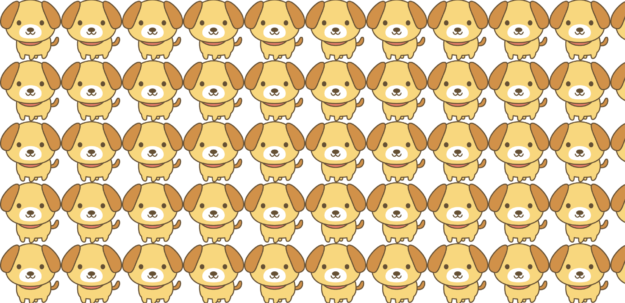
デフォルトだと正解はこうなります。

ファッ!?。
下記のコードになります。
<CSS>
body {
background-image: url(inu.png);
height: 3000px;
background-repeat: repeat-x;
}
p {
position: relative;
top: 50%;
left: 20%;
font-size: 50px;
color: red;
}ポチ君大増殖だね・・・・・オワタ。
初期値であるrepeatのままだとこんな感じに画面いっぱいまで繰り返しようになるんじゃ。例えばrepeat-xにすると、X軸方向のみ繰り返す事ができるぞ。
x軸方向にのみ繰り返している事がわかりますね。

background-positionの使い方
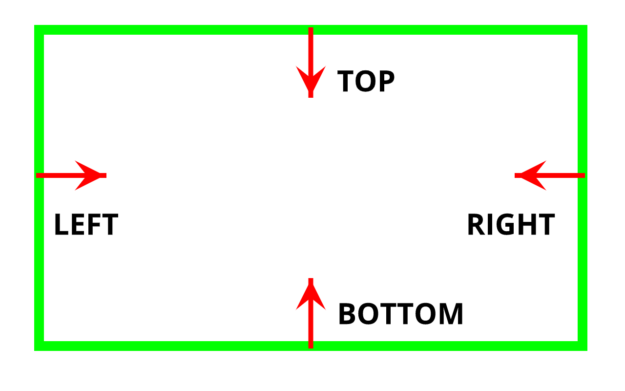
background-positionプロパティは背景画像の配置開始位置を決めるんじゃ。上下左右(TOP、LEFT、RIGHT、BOTTOM)指定でき、開始位置は左上じゃ。

例えばtop leftと指定すれば左上の配置になります。

値にtop right を指定しています。右上に配置されていますね。

値にcenter を指定しています。中央に配置されていますね。

合わせて読みたい記事はこちら
Prev→→→未経験向けに徹底解説!WEBデザイン positionプロパティ編
Next→→→未経験向けに徹底解説!WEBデザイン marginとpaddingの違い編
-
前の記事

positionプロパティとは?分かりやすく図でまとめてみた。 2020.06.29
-
次の記事

【CSS】marginとpaddingの違いについて図でまとめてみた 2020.07.02






コメントを書く