HTMLと CSSで作れるアプリやサービス、メリットを紹介

HTMLやCSSで何が作れるんだろう? HTMLやCSSを学ぶメリットってなに?
こんな悩みを解決します。
![]() 本記事でわかること
本記事でわかること
- プログラミングを学ぶ意味
- HTMLのメリット・デメリット
- HTMLで作れるアプリやサービス
- HLTMを効率よく学べる方法
結論からいうと、HTML/CSSは将来WEB制作の仕事をしたい方におすすめです。WEBエンジニアになるには一番初めに覚えるべき言語ともいえるかもしれません。
HTML/CSSを覚えることで副業も出来ます。私もクラウドソージングで月10万くらい稼いでます。
今回は初心者向けに作れるアプリやメリットを紹介します。
この記事を読み終える頃にはHTMLがどんな言語で何に向いているかがわかるはずですよ。
HTMLやCSSってそもそもなに?

簡単にいうと、WEBサイトを作る際の土台になる部分がHTML、土台を修飾する部分をCSSといいます。
僕たち人をHTMLというならば、CSSは洋服とか帽子の部分ですね。
HTMLやCSSについて詳しく知りたい方は以下の記事を参考にしてみてください。
→→→初心者向けにHTMLとCSSについてわかりやすく解説してみた!
HTMLやCSSを学ぶメリット4つ

HTMLやCSSを学ぶメリット4つをまとめてました。
初心者で一番学びやすい言語
HTML/CSSは初心者に一番わかりやすい言語です。 具体例をあげると、
➀ブラウザでメモ帳を用意します。
②<h1>こんにちは<h1>と打ちます。
➂ファイル名をindex.htmlとして保存(全てのファイルにて保存してください)
➃ブラウザで表示してみる
↓あら不思議。 こんにちは と表示されています。↓

このように、自分が書いた内容がすぐ反映されるので、結果がでやすくモチベーションが維持しやすいので、初心者向けの言語なんです。
WEBサイトの仕組みが理解できる

多くのWEBサイトはHTMLをベースに作られています。
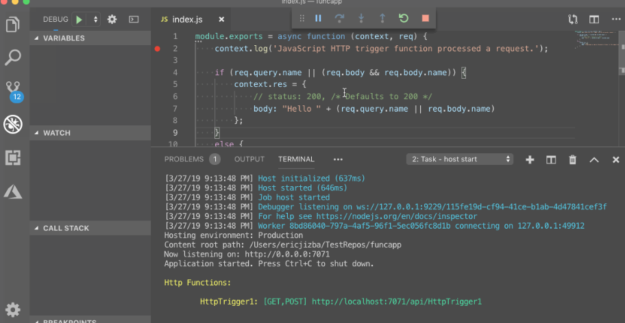
閲覧している画面で右マリック→ソースの表示を選択するとWEBサイトがどんなコードで書かれているのかがわかります。
WEBサイトを作る際の参考になると思いますよ。
WEBサイト制作が出来る
主にHTML/CSSとセットで簡単なWEBサイトをつくることが出来ます。
本格的なサイトを作るには、JavascriptやPHPなどが必要になりますが、比較的短期間の学習でサイトが作れることは大きなメリットです。
副業やフリーランスとして独立しやすい

基本的にWEB制作の場合はパソコン1台で可能です。
今はクラウドソーシングサービス(企業が個人に仕事を依頼する)の普及により在宅で働けるケースが増えました。
具体例をあげると、コーディング案件で1~5万、デザイン込みのLP制作案件で5~20万などです。
お小遣い稼ぎはもちろん、フリーランスとして独立しやすいのもメリットです。
以下はクラウドワークスのHTML/CSSコーディング案件です。

基本的にブログラミングはだれでも出来る仕事ではないので、高単価な案件が多いです。
HTMLやCSSのデメリット2つ

HTMLやCSS ”だけ” では動きのある表現ができない
HTMLやCSSだけでは静的コンテンツ(動きのないコンテンツ)しか作ることが出来ません。
例えば、スマホのスワイプ機能や、メニューバーを開く機能であったりそういった動的機能を作るためには Javascript というプログラミング言語を使います。
WEB制作では、HTML/CSS/Javascriptの3つをセットで覚える必要があります。
HTMLやCSSだけでは市場価値が上がらない
HTML/CSSはプログラミング言語の中では簡単なので、扱える人がたくさんいます。そのため、他の人と差別化をはかるには、Javascript、PHP、Rubyなどのプログラミング言語やデザインスキルを学ばなければいけません。
逆をいえば、他のプログラミング言語が扱えたり、デザインスキルを身に着けることが出来れば、市場価値は爆上がりします。
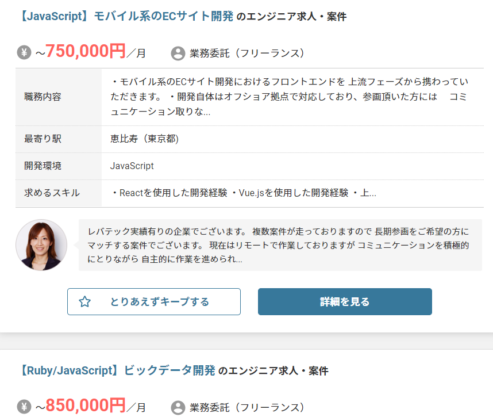
以下が例です。(週5稼働条件/月報酬)

(出典:https://freelance.levtech.jp/ Javascript案件)
ざっくり年収は960万ほどになります。
高収入を目指すなら、他のプログラミング言語の習得は必須でしょう。
HTMLやCSSで作れるアプリやサービスは?
ホームページ制作

企業のコーポレートサイトやECサイト、私のブログもHTML/CSSが基盤となって作られています。
amazonのサイトもHTMLを使用しています。
HTMLメール
メルマガや商品の紹介に用いられるメールもHTMLを使用されています。
メール作成ツールもありますが、自由度や様々なデザインが可能であるHTMLを利用するケースが多いようです。
スマートフォンアプリ

クックパットや wikipedia mobileなどもHTMLを使用して作られています。
HTMLは他のプログラミング言語と併用することでアプリ開発も可能になります。
ウェブデザイン

ウェブデザイン用のデータとして、illustratorやPhotoshopの画像編集ソフトから出力したHTMLデータを、打合せの時に用いるケースもあります。
HTML&CSSを学ぶのにおすすめな人は?

WEB系企業に就職したい人
HTML/CSSはWEB制作以外にも、アプリやWEBサービス開発など幅広い用途に使われています。
WEBエンジニアとしてキャリアを歩んでいきたい方の初めの一歩としてHTML/CSSを学習する必要があります。
そのため、WEB系企業に就職したい人には習得したいスキルになります。
副業で資産形成をしたい人
さきほどもお話しましたが、WEB制作は副業と相性が良い仕事です。
最近話題のノマドワーカーやフリーランスといった、働く場所に捉われない働き方が出来るのも大きなメリットです。
プログラミング初心者の人
これからプログラミングを学びたい人におすすめできます。
なぜなら、理解がしやすく比較的簡単な言語だからです。
そのため、まずはHTML/CSSから学び、プログラミングの楽しさを知ってもらえればと筆者は思っています。
HTMLやCSSを効率良く学習する方法は?

プログラミングを学ぶ方法は2つあります。
ひとつは独学で学ぶ方法。もうひとつはプログラミングスクールに通う方法です。
HTMLやCSSであれば、独学で学ぶことも難しくはありませんが、プログラミングスクールに通った方が圧倒的に早く成長できます。
何故なら主に以下のメリットがあるからです。
- 現役のエンジニア講師による現場主義の指導
- コードが正しいかどうかをチェックしてもらえる
- ホワイト企業に就職出来る
実際筆者も「GEEK JOB」というスクールに通い、1ヵ月半ばという短い期間で東証一部のエンジニアになることが出来ています。
HTML&CSSを学んだ方の口コミ評判

次にHTML/CSSを学んだ人、学んでいる人の口コミ評判を集めました。
独学で挫折して、プログラミングスクールに通った人
基本はHTMLとCSS
HTMLは初心者の学習に最適という意見
【厳選】HTML/CSSが学べるプログラミングスクールまとめ

IT業界ではHTMLやCSSを扱うWEBエンジニアが大人気なんです。知っていましたか?
理由は
- 個人の力を成長させやすい
- 自由な環境であることが多い
- 年収が上がりやすい(独立も可能)
私の友人もWEBエンジニアをしていますが、私服通勤ok、リモートワークok、フレックス制、仕事中に音楽聞いてもok、残業少ない(月10)、年収も実力に応じてかなり貰えるっていう神環境にいます。
無料で通えるスクールもいくつかあるので、参考にでも。
まとめ
HTMLやCSSはWEB制作の基本となる言語です。
初心者も参入しやすいので、気軽に始められるメリットもあります。
まずは、プログラミングとはなにかを知ってもらい、楽しさを感じてもらえれば筆者としても嬉しいです。
-
前の記事

Java入門編~作れるアプリやサービス、メリットを紹介 2020.07.30
-
次の記事

PHP入門編~作れるアプリやサービス、メリットを紹介 2020.08.02








コメントを書く