WEBデザインのレイアウトのパターンを学ぼう【すぐわかる】
- 2020.06.18
- プログラミングスクール
- IT, プログラミング

webサイト制作を解説しなから教えてほしい。
こんな悩みを解決していきますね。
これから実際にWEBサイトを作成していくんじゃが、その前に新入生を紹介したいと思う。
新入生のポチだワン。よろしくワン。
ウホウホ
・・・・動物園かなここ
プログラミングが好きなら、人も動物も関係ないぞい。
これから皆で力を合わせて頑張っていくんじゃぞ。
エディターの設定
エディターのインストール方法や初期設定の仕方はこちらで紹介しておる。目を通しておくんじゃぞ。

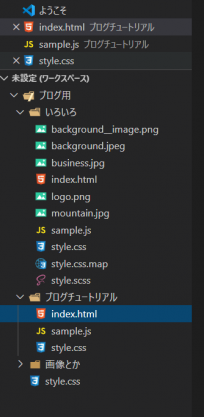
①ワークスペースに設定した親フォルダに子フォルダを作る。(筆者の場合はブログチュートリアル)
②子フォルダ内に「index.html」、「style.css」、「style.scss」、「sample.js」の4ファイルを追加する。

ソースコードの編集
続いて、index.html内に以下の内容をコピペします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">//①
<link rel="stylesheet" href="style.css">
<link href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" rel="stylesheet">//②
<title>好きなタイトル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>//➂
<script type="text/javascript" src="sample.js"></script>//➂
</head>
<body>
</body>
</html>
サイト制作にあたり、大事な部分を①~➂でコメント書きしました。
①ビューポートの設定
主にスマートフォン、タブレット向けに対応させる用の設定です。
ビューポートはブラウザ(スマホとかPCで見てる画面のこと)の表示領域のことです。
content=”width=device-widthと設定させる事で、ipadやandroidやPC用それぞれの端末に最適な幅を表示させることかできます。
initial-scale はズームの倍率です。ここは1で問題ないです。
②font-awasomeの設定

設定をする事によって、様々なアイコンが使えるようになります。例えばtwitterやfacebookのアイコン等ですね。サイト制作には必須になるので、覚えておくようにしましょう。
➂JQuery(ジェイクエリ)の設定
動くWEBサイトを作るにはJQueryが欠かせません。 JQueryはjavascriptを簡単に実装できるようにしたライブラリと呼ばれるものですが、基本的にはJQuery使用で問題ないです。
使い方としては2通りで
・ファイルをダウンロードして使う方法
・サーバー経由で使う方法
があり、今回はサーバー経由で使用する方法をお伝えしますね。
<head>~</head>内に記載します。
①サーバーを読み込む用
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”></script>
②ソースコードを読み込む用
<script type=”text/javascript” src=”sample.js”>
注意点として・・・・・ 先にサーバーを読み込む必要があるので、書く順番を間違えないでくださいね。(ソースは基本上から下へ読み込みます)
SCSSの環境構築をしよう!
SCSS? CSSのお仲間かな?
そうじゃの。SCSSはCSSをさらに書きやすくしたものなんじゃ。詳しくは以下の記事で説明してるんじゃの。
ここでは手早く説明するぞい。
①以下のサイトからダウンロードします。

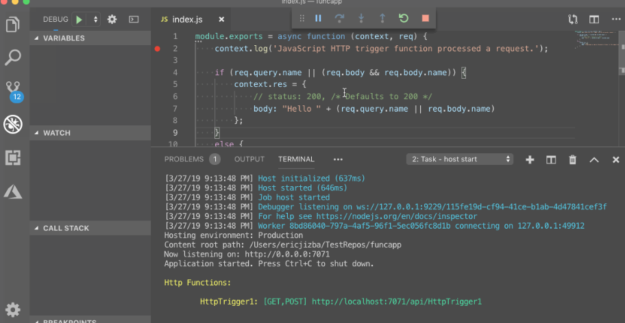
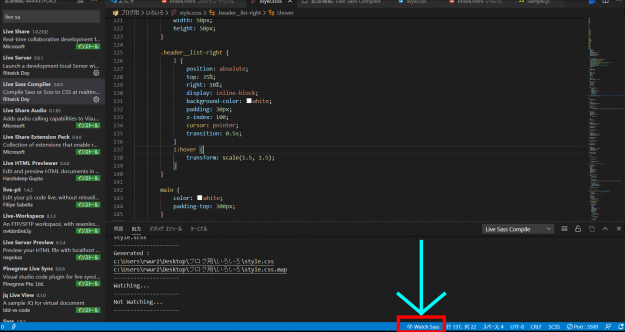
②SCSSを起動しよう。

Watching…となれば成功です! 「style.scss」に書き込むと、自動的に「style.css」に記述されます。
レイアウトを決めよう!
最終的な完成物はこんな感じになります。
参考元URL: https://www.ex-partners.co.jp/
※上記のサイトを参考に制作致しました。ありがとうございます。

続いて、レイアウトの選定をしましょう。今回おおまかに3つに分ける事ができますね。(フッターのコーディングをし忘れていました。なので、本来フッター要素がある前提でいきます。)

ヘッダーとは?
ヘッダーはWEBページの上部部分のことじゃ。基本的にどのページを表示しても常に表示されており、WEBサイトを目立たせる役割があるんじゃ。ナビゲーション(誘導)や会社のログなんかもここに置かれるぞい。
メインコンテンツとは?
文字通り、主軸にしたい内容を書く所じゃな。メインコンテンツはサブコンテンツ事に細かく分解する必要がある。それについては次回以降説明するかの。
フッターとは?
先生、フッターに何も書かれてないけど、本来ならば何を書くとこなの?
うむ、フッターはページ情報・著作権などの情報の他にヘッダーと同じようなナビゲーションの目的にも使われる。またWEBサイトの離脱者を防く最後の砦としてアピールポイントにもなる所なんじゃ。
なるほど! ちなみになんで書かなかったんですか?
掃除のおばさんがPCのコンセントを抜いてしまってデータが飛んでしもうた。
・・・(ほんとかよ
まとめ
いががでしたでしょうか? 一見難しそうなサイトでも細かく分解することによってコーディングしやすくなりますね。この調子で次回は実際にコードを書いてみましょう。
合わせて読みたい記事はこちら
Prev→→→【WEBデザイン】未経験向け! marginとpaddingの違いをわかりやすく解説するよ
Next→→→【WEBデザイン】未経験向けに徹底解説!デザインの良いサイトの作り方②
-
前の記事

HTMLを書く時に使うエディターはひとつだけ【断言します】 2020.06.17
-
次の記事

【CSS】displayプロパティの種類をわかりやすくまとめたよ。 2020.06.19






コメントを書く