HTMLを書く時に使うエディターはひとつだけ【断言します】

プログラミングしやすいエディタって何だろう?
何が一番いいのかな?
こんな悩みを解決していきますね。
![]() 本記事の信憑性
本記事の信憑性
元東証一部上場企業に勤めていたエンジニアです。現在はWEBライターを専業にして、副業エンジニアとして活動中。
私はプログラミングスクール「GEEK JOB」に通って最短1ヵ月半で東証一部上場のエンジニアになることが出来ました。
未経験からエンジニアになりたい人に、スクールに通って得た経験、取材をして得た情報をもとに有益なノウハウを発信しています。
メモ帳とかでコーディングしてるけど、なんか書きづらいなぁ。
メモ帳より100倍楽にコーディング出来るツールがあるぞい。ワシも80年ほど愛用しているエディターなんじゃ。
そんな便利なものがあるんですね! ちなみに先生っておいくつなんでしたっけ?
永遠の18歳じゃ。
・・・・・。
エディターとは
プログラマーがソースコードを編集する事を目的として作られた専用のツールであり、入力を単純化、高速化してくれる便利なものです。
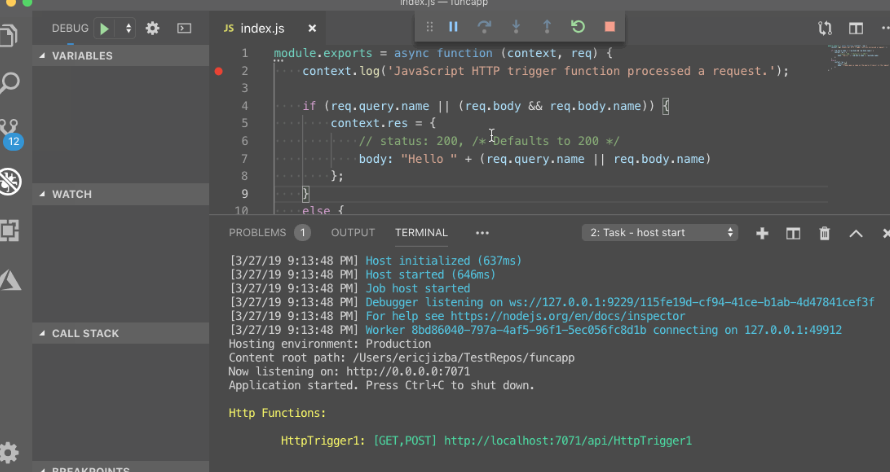
おすすめのエディタ「Visual Studio Code」
筆者が普段使用しているエディタです。略してVScodeともいいます。無料で使えます。このVScodeの特徴は様々な言語、プラグイン機能が充実している所です。
さらに筆者が普段使用している中で便利だなって思う点を挙げていきます。
①終了タグの自動追加、自動改行を行ってくれる。
メモ帳とかにはない機能ですよね。
例えば<div>って打つと<div></div>まで打ってくれます。最高すぎる。
自動改行も行ってくれるので、作業がすごい楽になります。
②SCSSが使える。
SCSSはCSSのお仲間といってもいいでしょう。CSSをより効率的に楽ちんに書ける言語の事です。といっても基本の型はCSSとさほど変わらないので、難なく覚えられると思います。
➂PHPが扱える。
WEB制作をするにはPHPが欠かせないと思います。初期設定が必要ですが、動的なサイトを作れるのは大きなメリットですね。
まずはインストールをしてみよう。(window版)
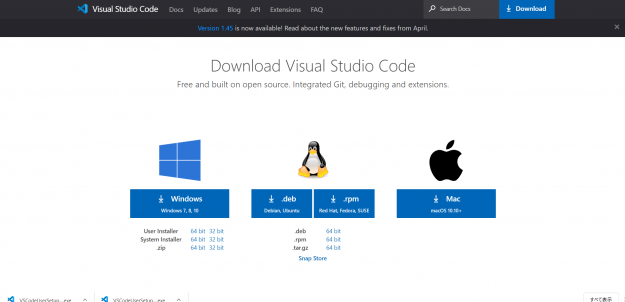
以下からダウンロードしてください。

window10なら、64bit版のUser Installerを選択。zipでもいいですが、自動アップデートに対応していないらしいです。
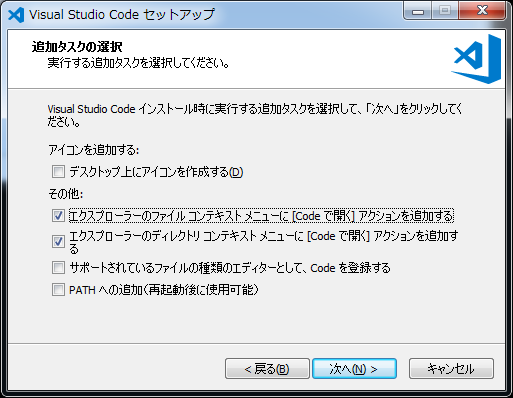
インストーラー起動後はひたすら次へをクリック。

チェックを入れると、ファイルやフォルダから右クリックで起動できます。
その他はチェック無しでok。
日本語化しよう!
続いて日本語化の設定について説明するぞい。

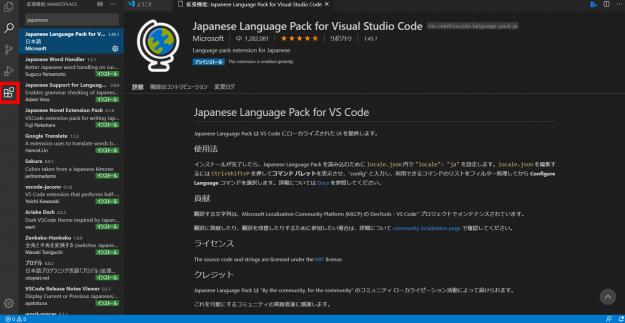
赤いアイコンをクリック→検索バーからJapanese Language Pack for Visual Studio Codeをインストールします。
ここでは様々なプラグインツールを利用できます。
続いてCtrl+Shift+P を押してコマンド パレットを表示させます。検索欄にconfigと入力し、Configure Language を選択。
最後に表示されたlocale.json 内で “locale”: “en”を、”ja” に変更します。
再起動で完了です。
html用とcss用のファイルを作る。
続いてソースコードを書く用のファイルを作っていきましょう。
その前にファイルを保存するフォルダを作成しましょう。「練習用」というフォルダをデスクトップ上などどこでもいいので作成してください。
そしてvscodeを開き、ファイル→ワークスペースに「練習用」フォルダを追加を選択します。
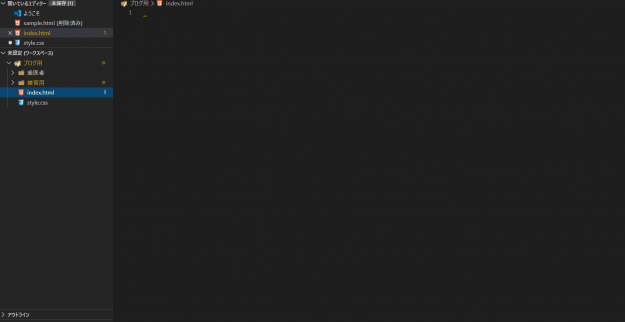
最後に未設定(ワークスペース)のすぐ右横にある新しいファイルを選択します。
作成されたファイルに名前をつけましょう。
「index.html」と「style.css」の2つファイルを用意しましょう。
以下のようになっていればokです。

その他便利なプラグインまとめ
先ほどもいったように、vscodeは便利な機能がたくさんあるんじゃ。その中でもワシがおススメする機能をあげてくぞい。
Emmet
これは元々標準搭載されているプラグインなので、すぐに使えます。
.htmlファイル内で「!」+enterキーを押すとソースコードのテンプレートが出てきたり、CSSのプロパティの入力候補機能が使えたり。(fontって打つとfont関連のプロパティが出てきます)
めちゃくちゃ便利なので、是非使いこなせるようになりましょう。
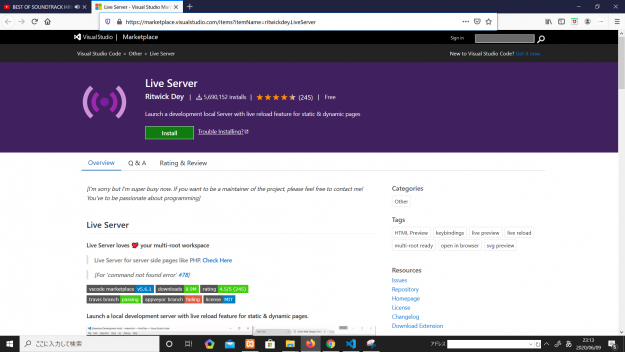
live server

このプラグインをインストールすると、書いたソースコードをブラウザに反映させてくれます。書いたコードが正しく反映されているのか、すぐに見れるのが
いいですね。 ブラウザを見るのは.htmlファイルを右クリックでopen with live serverです。
HTML hint CSSTree validator
両方ともコードのミスを指摘してくれるプラグインです。
便利なので入れておきましょう。
https://marketplace.visualstudio.com/items?itemName=mkaufman.HTMLHint
https://marketplace.visualstudio.com/items?itemName=smelukov.vscode-csstree
W3C Validation
記述が正しいのかどうか、文法チェックを行ってくれます。正しいコーディングをする為に必須ですのでインストールしましょう
https://marketplace.visualstudio.com/items?itemName=Umoxfo.vscode-w3cvalidation
Path Intellisense
画像パスやファイルパスなどを補完してくれます。入力の手間が省けるので是非インストールしましょう。
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
まとめ
いかがでしたでしょうか? 他にも様々なプラグインがあるので適時インストールしながら触れて言って頂けると嬉しいです
合わせて読みたい記事はこちら
WEB制作基礎編
Next→→→【WEBデザイン】未経験向けに徹底解説!HTML/CSSを学ぼう
WEB制作実践編
Next→→→未経験向けに徹底解説! WEBデザイン 無料でサイト制作を学ぼう編➀
-
前の記事

コーディングルールを覚えて正しい記述をしよう【BEM】 2020.06.16
-
次の記事

WEBデザインのレイアウトのパターンを学ぼう【すぐわかる】 2020.06.18






コメントを書く