WEBサイトをレスポンシブ化する手順をわかりやすく解説

レスポンシブ対応の分かりやすい説明を教えてほしいです。
こんな疑問を解決していきますね。
スマートフォン向けに対応していくぞい。完成品は下の動画を参考してみてくれ。
なるほど、主に変化があるのは画像と文章の位置関係、メニューバーの表示ですね。
そうじゃの。一つずつみていこう。
メディアクエリの準備をしよう。
※メディアクエリやレスポンシブ対応が何かわからない方はこちらの記事を参考にしてください。
以下のコードをindex.html及びindex.scssに追加してください。
<HTML>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<SCSS>
@media screen and (min-width: 300px) and (max-width: 1000px) {
//ここにレスポンシブ対応CSSを記述
}今回は横幅300px~1000px用のレスポンシブ対応にした。
もちろん、他にタブレット用にもレスポンシブ対応することも可能じゃぞ。
画像と文章の位置の調整
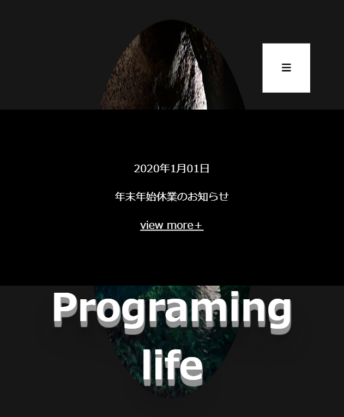
まずはPC表示から見ていきましょう。緑ブロックの位置関係に注目してください。

緑ブロックは横並びになっているワンね。
続いてスマートフォン表示(galaxy S5)の方も見てみましょう。

緑ブロックは縦並びになっているゴリ。
そうなんじゃ。スマホ表示は基本的に横幅が狭くなるので、こうやってレイアウトを変更する必要がある。まずはそこからコーディングしていこう。
以下のCSSを追加してください。
<SCSS>
.main__top,
.main__business,
.main__about,
.main__info {
flex-direction: column;
text-align: center;
}
.container {
padding: 0;
word-break: break-all;
}まず、フレックスボックスで縦並びにするんじゃ。
.containerクラスで指定した余白はいらないから 0 と指定しよう。
その際テキストがはみ出さないようにword-break: break-allと設定しよう。
※フレックスボックスがわからない人はこちらの記事を参考にしてみてください。
続いて緑枠部分のテキストを中央寄せにしましょう。

.main__business-describe,
.main__info-carrer,
.main__about-describe {
text-align: center;
padding-bottom: 50px;
background-color: black;
}続いてトップ部分のメッセージを調整しましょう。
CodingPrograminglife部分のCoding部分が隠れてしまっているね。
ここも直していこう。

.main__top-title h1 {
padding-top: 100px;
font-size: 50px;
}
body {
background-size: cover;
}
背景がちょっと見え辛いですね。
そうじゃの。background-size: cover;で全体を覆うようにしてあげよう。
メニューバーの表示
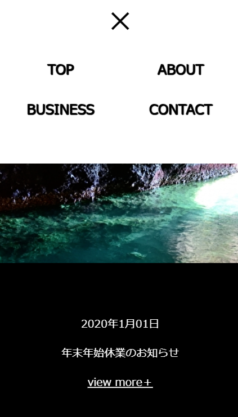
メニューバーをクリックしてこのような画面が出来るようにしたいんじゃ。

完成品はこちらです。
.main__changemenu {
position: fixed;
left: 0;
top: 0;
right: 0;
right: 0;
background-color: white;
z-index: 1000;
text-align: center;
height: 250px;
width: 100%;
display: none;
ul {
display: flex;
flex-wrap: wrap;
text-align: center;
}
span {
color: black;
font-size: 50px;
}
li {
width: 50%;
padding: 0;
}
a {
font-size: 20px;
}何が何だかよくわからないですね。。。
一つずつ見ていこうかの。
わかりやすいようにブロック毎に分解してみました。

縦幅250px、横幅100%で表示させています。メニューバーの項目は
flex-wrap: wrapと子要素にwidth50%を用いて2段で表示させています。
まず、height: 250px、width: 100%で上部に固定しておる。そこまでは大丈夫かの?
それは前に習ったワン! position: fixedで固定するワンね。
そうじゃの。続いて赤枠のブロックなんじゃが、ulの親要素にflex-wrap:wrap、liの子要素にwidth:50%を用いて2段で表しておるんじゃ。
flex-wrap:wrapとすることで複数行に表示させることができるんだよね。
まとめ
お疲れ様でした。これでサイト作りは終わりです。いかがでしたか?
より実践的な内容を学び就職をしたいという方はプログラミングスクールに通うのが良いですよ。
合わせて読みたい記事はこちら
Prev→→→【WEBデザイン】未経験向けに徹底解説!デザインの良いサイトの作り方⑤
Next→→→【平均年収862万円】最速で稼げるエンジニアになる方法とは?
-
前の記事

フレックスボックス(flexbox)とは?【すぐ分かる】 2020.06.27
-
次の記事

positionプロパティとは?分かりやすく図でまとめてみた。 2020.06.29






コメントを書く