HTMLとCSSとは何か?徹底解説します。【猿でも分かる】
- 2020.06.06
- 転職・キャリア

HTMLとかCSSってなに?
プログラミング言語は何から学ぶのが良い?
プログラミングを学んだら将来はどうなるの?
こんな悩みを解決していきますね。
![]() 本記事の信憑性
本記事の信憑性
元東証一部上場企業に勤めていたエンジニアです。現在はWEBライターを専業にして、副業エンジニアとして活動中。
私はプログラミングスクール「GEEK JOB」に通って最短1ヵ月半で東証一部上場のエンジニアになることが出来ました。
未経験からエンジニアになりたい人に、スクールに通って得た経験、取材をして得た情報をもとに有益なノウハウを発信しています。
結論から言うと、初心者にはHTMLがオススメの言語になります。オススメする理由は2つ。習得難易度が優しいのと、比較的簡単な記述で良い物が作れるからですね。
HTML/CSSは初心者の人に一番学んでほしい言語です。
何故なら一番わかりやすく、継続しやすいからです。
プログラミングで大事な物は継続力。難しい言語を学んで挫折してしまっては意味がありません。プログラミングで物作りが楽しいと思えるようになって行く事が、成長できるプログラマーとしての第一歩です。
プログラマーになれば年収1000万も夢ではありません。
この記事を読むことでHTML/CSSのプロパティについて理解することができますよ。
プログラミングを学びたいっていっても色々言語があるし、何から手を付けていいかわからないよ・・・オワタ
安心しなさい。まずはマークアップ言語を試してみて、実際にモノづくりをして楽しいかどうか我に問うてみるんじゃ。
マークアップ言語? プログラミングとは違うんですか?
その説明はまた別の会にしようとするかの。ここでは最短でものを作れるように指導していくぞい。
HTMLって何?
HyperText Markup Languageの略です。
WEBサイトを作る土台となるものです。
ほとんどのWEBサイトではHTMLとCSSがセットで使われ見た目を構築しています。
いうなれば、ワシの頭がHTMLで髪の毛がCSSみたいなもんじゃな。
でも先生、髪の毛あんまりないですよ。
試しにhello worldと表示させて見ましょう。
See the Pen BajyPeN by kazuto1027 (@kazuto1027) on CodePen.
こんな感じですね。
タグとは?
<h1>や<div>はタグと呼ばれWEBサイトにおける様々な役割を示しておる。<h>タグは見出しタグと呼ばれ1~6まであり、<div>タグはものをグループ化する役割じゃな。
タグの役割はいわば、サイトにおいて上位表示させるのに欠かせない役割を持っています。適切にタグ分けをすることで質の良いサイトに仕上がるでしょう。}
See the Pen
RwrNYLP by kazuto1027 (@kazuto1027)
on CodePen.
CSSって何?
CSSは Cascading Style Sheets の略です。
HTMLがサイトの土台を作るのに対して、CSSは見た目を作る役割をします。
実際に見てみましょう。
See the Pen ZEQYqxg by kazuto1027 (@kazuto1027) on CodePen.dark
こんな感じで背景を赤く染めました。また、display、background-color、paddingなどCSSに使うものを総評してプロパティといいます。
displayは要素の種類、backgroundは背景に関する内容 paddingは余白に関する内容を表しているんじゃ。
プログラミングを学ぶこと=人生の選択肢が増える

HTMLやCSS、その他の言語を扱えるようになれば人生の選択肢が増えます。
例えば・・・
- 手に職がつくので、収入が上がりやすい、安定的な生活を送れる
- フリーランスになり年収1000万を稼ぐ
- プログラミングを学んでサービスを作り不労所得を得る
難易度は上から易→難しいです。
おそろくほとんどの人が2までは到達可能です。
掘り下げて解説します。
難易度易:手に職がつくので、収入が上がりやすい、安定的な生活を送れる
プログラマーやエンジニアって実はすごいコスパの良い職業です。
なぜなら
- なるのに特別な学歴や資格はいらない
- IT需要増加により未経験でも入社できる
- 平均年収も高いし、努力すれば年収1000万以上も可能
例えば医師や弁護士などの特別な仕事は資格がないとそもそもなれません。
しかしプログラマーであれば資格もいらないし、学歴もスキルさえあれば中卒でも関係なしの世界です。
つまりいままでスキルの身につかない仕事をしてきて、給料が上がらないと嘆いてきてた人からは神のような環境なんですね。
平均年収は厚生労働省の調査によると(システムエンジニア(SE)の年収データ)
エンジニアの平均年収は550.8万です。全体の平均年収が454.5万円なので、水準もかなり高いことがわかります。
プログラマーは実力さえあれば上にのし上がれる職です。
難易度中:フリーランスになり年収1000万を稼ぐ
十分に実務経験も積めば、フリーランスとして年収1000万も夢ではありません。
実際、実務経験2年ほどで年収700~800万くらいは十分可能なレベルです。
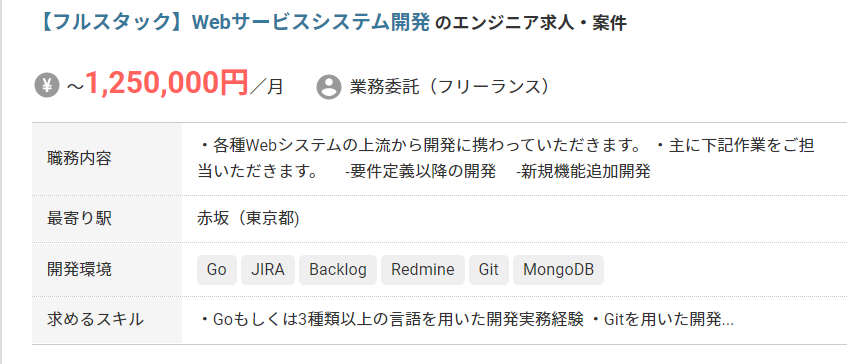
レバテックフリーランスという、大手フリーランスエージェントの案件内容はこちらです。


未経験者でも時期によっては案件がある場合もあるので
詳しくはレバテックフリーランスに一度話を聞いてみてください。
難易度高:プログラミングを学んでサービスを作り不労所得を得る
これはけっこう難しいです。そもそもサービスを作るのに
- 時間がかかる
- 労力もかかる
- 時間の割に、成功するとも限らない
色々とデメリットがあります。
一番おすすめなのが、WEB制作においての保守案件やWordpressのテーマ構築などでしょうか。
WEB制作はWEBサイトを作ることです。
HTML/CSS、Jacascript デザインスキルがあれば割と簡単に作れちゃうので副業としてもけっこう案件があります。
クラウドソーシングというサイトで結構募集しているので見てみてください。
僕も月に10万くらいかせいでいます。
WordPressのテーマ構築はPHPというプログラミング言語を学ぶ必要があります。
HTML/CSS、Javascript、PHPがあればWEBサービスであればほぼ何でも作れます。 将来独立を考えていたり、不労所得を得たいという方は参考にしてみてください。
HTML/CSSについて知りたい方はこちら
→→→HTMLとCSSで作れるアプリやサービス、メリットを紹介
Javascriptについて知りたい方はこちら
→→→Javascript入門編~作れるアプリやサービス、メリットを紹介
PHPについて知りたい方はこちら
→→→PHP入門編~作れるアプリやサービス、メリットを紹介
最短でエンジニアになるには?

最短でエンジニアになるには、プログラミングスクールに通って、正しい指導を受けることが一番です。プログラミングスクールは
- 無料で学べる
- 独学に比べて効率が良い
- 質の高い講義や指導を受けることができる
- チーム開発が経験でき、個人では経験できないようなことを学べる
- 就職先が自己応募に比べて良い企業が多い
など上げれば上げるだけキリがないです。
現に私も独学では8ヵ月かかっていたのですが、「GEEKJOB」というスクールに通って、1ヵ月半で東証一部上場のエンジニアになることが出来ています。
独学では9割の人が失敗します。
本気でエンジニアになりたいと思う方向けに、筆者が厳選したプログラミングスクールをまとめました。参考にどうぞ
まとめ
いかがでしたか? マークアップ言語は少ない記述で結果がすぐに分かるのが良いですね。
合わせて読みたい記事はこちら
Prev→→→未経験向けに徹底解説!プログラミングをする前にエディターの準備をしよう。
Next→→→未経験向けに徹底解説!WEBデザイン講座 class編
-
前の記事

エンジニアに転職する前に見ないと後悔するIT業界の裏側とは!? 2020.06.03
-
次の記事

CSSのclassとidの違いについて【3分で読める】 2020.06.16







コメントを書く